Table of Contents
Introduction
If you are looking to see hidden photos on Facebook, then this article is for you, in this article, we’ve covered all the steps you need to see hidden photos on Facebook.
Steps To See Hidden Photos On Facebook
Method 1: Find Numeric Facebook ID
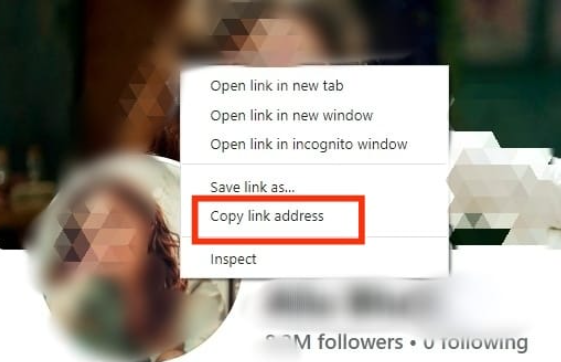
Step 1: Firstly, open Facebook and visit the user whose pictures you want to see and right-click on the profile picture and click on ‘Copy link address’.

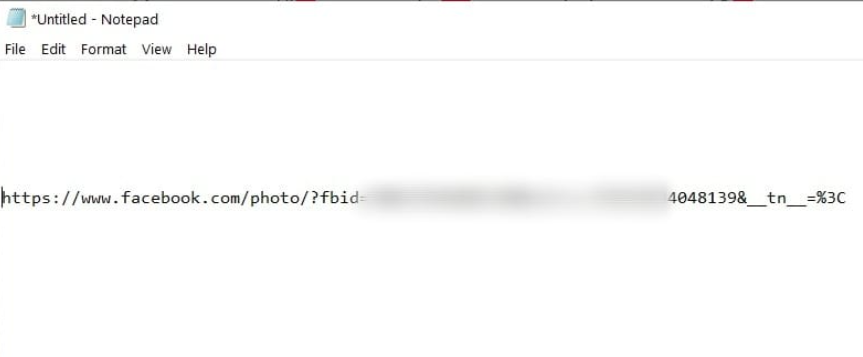
Step 2: Paste the link address on any text editor like notepad. The numbers in bold are your numeric ID.

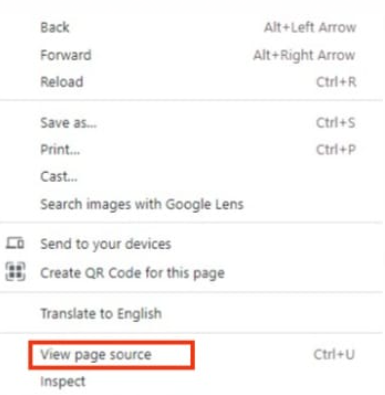
Step 3: There are times when Facebook users have profile picture guard enabled, which means you will not be able to click on it. In this case, right-click on the blank space and click on ‘View page source’.

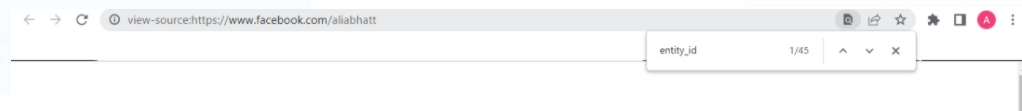
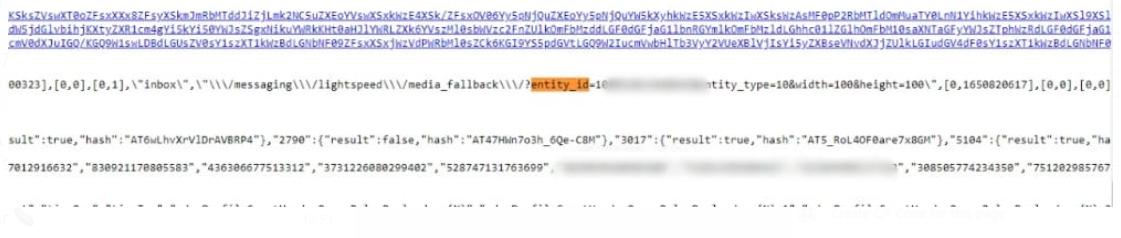
Step 4: Press Ctrl + F, type entity id in the search box, and press enter to find the entity ID in the View Page Source tab.


Step 5: After finding the Facebook numeric ID of the user, do a graph search on Facebook by typing the URL: facebook.com/search/numeric_id/photos-of/ in place of numeric_id, insert the id of the person, which would be like 268660********6.

After you press Enter, you will be able to see hidden photos on Facebook for that specific user.
Method 2: Use PictureMate Google Extension
Download pictureMate extension to your browser. Open the user’s profile whose photos you want to see on Facebook. In the top right corner of your Chrome browser, click on the PictureMate extension.
The extension will conduct a graph search for the user whose photos you wish to view. You will be able to see the user’s concealed pictures.
Conclusion
In this article, we have outlined all the methods to see hidden photos on Facebook. If you have any other queries or suggestions, let us know in the comment area.



Leave a Reply